para criar soluções web de alto impacto, é essencial integrar design, storytelling, dados e tecnologia. Essa combinação permite desenvolver experiências envolventes, alinhadas às estratégias do negócio, transformando ideias em impacto visual e conexão com o público
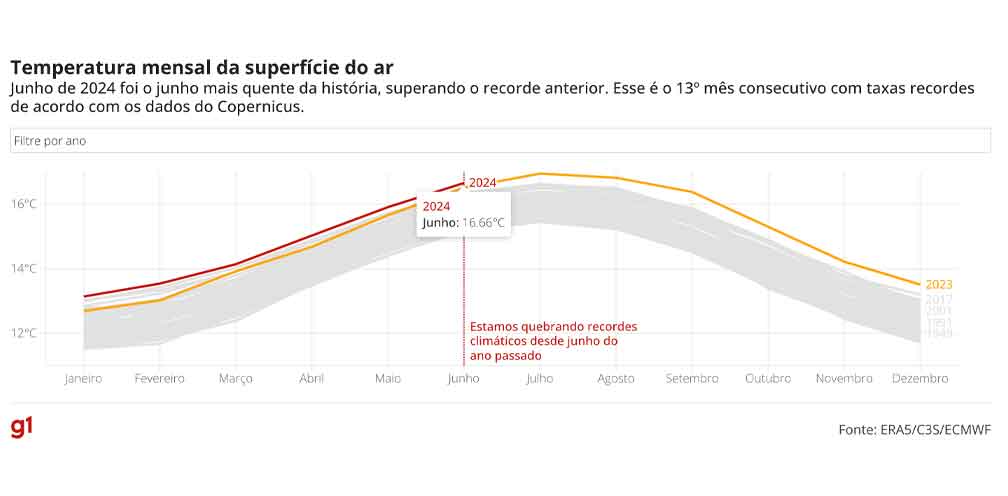
flourish
infografia
Como coordenador, minha missão é trazer novas tecnologias, serviços e soluções para enriquecer nosso portfólio na empresa. O Flourish foi uma das primeiras ferramentas que defendi, reconhecendo seu potencial para criar visualizações interativas e impactantes.
pages
narrativas e páginas especiais
A plataforma de publicação da empresa é bastante restrita por questões de segurança e performance, o que limita significativamente as possibilidades de criação de soluções visuais ricas. Por isso, buscamos uma nova ferramenta dentro da plataforma que nos ofereça total liberdade para esse tipo de desenvolvimento: o Pages.
code snippet
código editável
Dentro do Pages e do backstage, apesar de contarmos com inúmeros componentes que oferecem grande liberdade, ainda sentíamos a necessidade de criar soluções personalizadas para cada história. Por isso, desenvolvemos um componente que permite adicionar qualquer código necessário, ampliando ainda mais nossas possibilidades criativas.
full width
infográficos especiais
Ao nos questionarmos diariamente sobre o que pode nos fazer mais felizes ao produzir infográficos para os portais que atendemos, analisamos funcionalidade, complexidade e custos de desenvolvimento. Curiosamente, uma solução extremamente simples nos permite criar coisas incríveis: o famigerado full width. Nada mais simples e tão eficiente.
construct
games e interações
Em nossa busca por novos formatos, soluções, agilidade e escalabilidade, estamos constantemente explorando novas ferramentas. Uma das que mais temos utilizado é o Construct, que nos permite criar narrativas gamificadas ou trechos interativos dentro das histórias, enriquecendo o conteúdo e proporcionando uma imersão ainda maior para o nosso leitor.
infografia
/ 01Como coordenador, uma das minhas principais responsabilidades é ter uma visão holística do mercado e um profundo conhecimento das melhores tecnologias, plataformas e soluções disponíveis para otimizar nossos processos. Entre elas, ferramentas como Adobe Creative Suite, Figma e CapCut são essenciais para nosso fluxo de trabalho. No entanto, quando falamos de visualização de dados, o Flourish se destacou como uma solução poderosa para integrar dados estáticos e dinâmicos via API, oferecendo modelos e formatos flexíveis para diversas necessidades.
Por isso, defendi a implementação do Flourish no ecossistema dos portais Globo. Em 2019, realizei um mapeamento de mercado, conversando com designers dos maiores portais do mundo, como The New York Times, The Washington Post, El País e South China Morning Post. O estudo deixou claro que a escolha das ferramentas certas seria determinante para alcançarmos nossos objetivos. Com base nisso, apresentei como esses times operavam, quais ferramentas utilizavam e o que seria essencial para nossa atuação.
Hoje, o Flourish é uma das principais ferramentas interativas utilizadas nos portais do Grupo Globo, com aplicação massiva no g1, ge, gshow, Memória Globo, O Globo, Valor Econômico, entre outros. Para facilitar sua integração no fluxo editorial, desenvolvemos um componente na plataforma de publicação da Globo, permitindo a inserção direta das soluções criadas na ferramenta. Esse componente foi validado e disponibilizado para todo o grupo, tornando a adoção do Flourish ainda mais eficiente.
Atualmente, contamos com mais de 40 componentes personalizados criados pelo nosso time para atender às demandas específicas do g1, gshow e Memória Globo, garantindo soluções dinâmicas e impactantes para visualização de dados.
Por isso, defendi a implementação do Flourish no ecossistema dos portais Globo. Em 2019, realizei um mapeamento de mercado, conversando com designers dos maiores portais do mundo, como The New York Times, The Washington Post, El País e South China Morning Post. O estudo deixou claro que a escolha das ferramentas certas seria determinante para alcançarmos nossos objetivos. Com base nisso, apresentei como esses times operavam, quais ferramentas utilizavam e o que seria essencial para nossa atuação.
Hoje, o Flourish é uma das principais ferramentas interativas utilizadas nos portais do Grupo Globo, com aplicação massiva no g1, ge, gshow, Memória Globo, O Globo, Valor Econômico, entre outros. Para facilitar sua integração no fluxo editorial, desenvolvemos um componente na plataforma de publicação da Globo, permitindo a inserção direta das soluções criadas na ferramenta. Esse componente foi validado e disponibilizado para todo o grupo, tornando a adoção do Flourish ainda mais eficiente.
Atualmente, contamos com mais de 40 componentes personalizados criados pelo nosso time para atender às demandas específicas do g1, gshow e Memória Globo, garantindo soluções dinâmicas e impactantes para visualização de dados.
automação de processos
redução de custos
aumento de eficiência
solução entrou no portfólio da empresa
solução cross entre produtos da empresa (tv + portal)
interatividade massificada nas notícias
Seguimos na busca de novas tecnologias e soluções para implementar em nossos produtos e amplificar ainda mais a nossa capacidade para entregar soluções de grande qualidade
narrativas digitais
/ 02O Pages nos permite criar qualquer solução codificada para rodar dentro da plataforma de publicação do Grupo Globo, evitando que páginas sejam publicadas em domínios como especiais.globo.com, o que reduziria nossa autoridade em SEO e impactaria negativamente a audiência.
Ao perceber que trabalhar com links paralelos prejudicava o nosso alcance, busquei soluções internas já existentes e encontrei o Pages, uma ferramenta desenvolvida inicialmente para o mercado publicitário por sua capacidade de gerar itens personalizados. No entanto, o produto estava prestes a ser descontinuado, pois os times de produtos digitais não viam valor nele, dado que exigia programação manual para criar histórias.
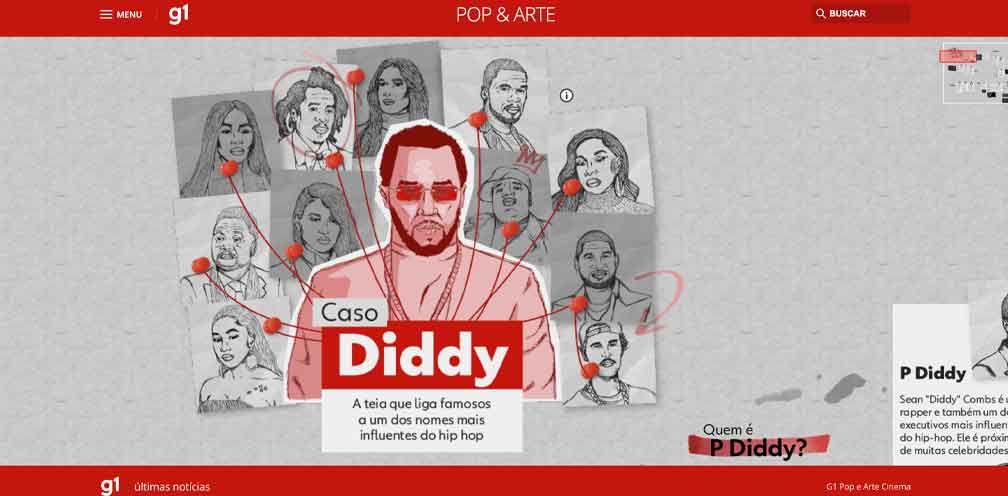
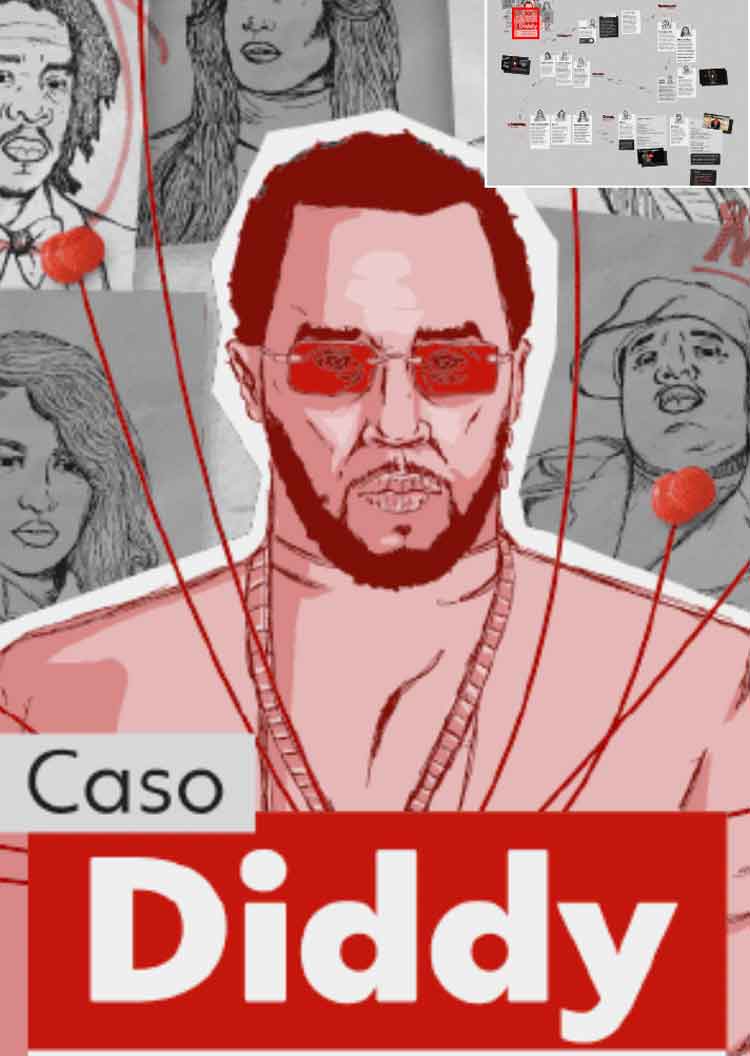
Nosso time sempre desenvolveu soluções personalizadas, mas os desafios de SEO dificultavam um retorno expressivo. Em 2023, conseguimos mudar esse cenário ao integrar o Pages aos nossos fluxos de produção. Um exemplo de sucesso foi o especial sobre P. Diddy, que ultrapassou 400 mil pageviews – um resultado impossível sem essa solução, já que, em um formato convencional, não passaríamos dos 120 mil pageviews.
Hoje, o Pages já está disponível no g1 e no gshow, e está em processo de implementação no receitas, ge e Memória Globo. Os resultados confirmam que essa é uma excelente alternativa para a produção de conteúdos personalizados, agregando valor às marcas e impactando os leitores com soluções especiais dentro dos domínios principais do Grupo Globo.
Ao perceber que trabalhar com links paralelos prejudicava o nosso alcance, busquei soluções internas já existentes e encontrei o Pages, uma ferramenta desenvolvida inicialmente para o mercado publicitário por sua capacidade de gerar itens personalizados. No entanto, o produto estava prestes a ser descontinuado, pois os times de produtos digitais não viam valor nele, dado que exigia programação manual para criar histórias.
Nosso time sempre desenvolveu soluções personalizadas, mas os desafios de SEO dificultavam um retorno expressivo. Em 2023, conseguimos mudar esse cenário ao integrar o Pages aos nossos fluxos de produção. Um exemplo de sucesso foi o especial sobre P. Diddy, que ultrapassou 400 mil pageviews – um resultado impossível sem essa solução, já que, em um formato convencional, não passaríamos dos 120 mil pageviews.
Hoje, o Pages já está disponível no g1 e no gshow, e está em processo de implementação no receitas, ge e Memória Globo. Os resultados confirmam que essa é uma excelente alternativa para a produção de conteúdos personalizados, agregando valor às marcas e impactando os leitores com soluções especiais dentro dos domínios principais do Grupo Globo.
autoridade em SEO
eliminação de servidores redundantes
segurança
agilidade e eficiência
Sempre que possível converse com todo mundo em sua empresa, você não tem como saber tudo que já foi feito e pode ser reaproveitado em alguma necessidade do seu lado.
código editável
/ 03O código editável nos dá autonomia, agilidade e poder para validar hipóteses, experimentar novos formatos e criar soluções inovadoras. Isso nos permite desenvolver narrativas visuais eficientes, rápidas e práticas para o nosso leitor. Por isso, com o flourish, implementamos um componente que permite fazer isso.
Se antes nosso time tinha pouca influência e raramente era envolvido com profundidade nas histórias do g1 e do gshow, hoje somos a equipe mais acionada quando o desafio exige inovação. Deixamos de ser vistos apenas como um time de arte para nos tornarmos a principal referência em design e tecnologia dentro das redações dos dois portais.
Nosso design é orientado para solucionar problemas e aprimorar constantemente a experiência do leitor e dos jornalistas parceiros. Sabemos que, no digital, não há tempo a perder — é preciso estar sempre aberto a novas ideias e pronto para testar o que ainda não foi feito. Aqui, reuni alguns exemplos do que criamos nos últimos anos.
Se antes nosso time tinha pouca influência e raramente era envolvido com profundidade nas histórias do g1 e do gshow, hoje somos a equipe mais acionada quando o desafio exige inovação. Deixamos de ser vistos apenas como um time de arte para nos tornarmos a principal referência em design e tecnologia dentro das redações dos dois portais.
Nosso design é orientado para solucionar problemas e aprimorar constantemente a experiência do leitor e dos jornalistas parceiros. Sabemos que, no digital, não há tempo a perder — é preciso estar sempre aberto a novas ideias e pronto para testar o que ainda não foi feito. Aqui, reuni alguns exemplos do que criamos nos últimos anos.
autonomia
liberdade criativa para novas soluções e formatos com tecnologia
agilidade para validar ideias
escalabilidade
Todas as nossas soluções são compartilhadas com todos os produtos de publishing do grupo globo, pois sabemos a dificuldade que é desenvolver soluções pontuais o tempo todo, acreditamos em um ambiente amplamente colaborativo e que todos trabalhamos em prol de um mesmo objetivo
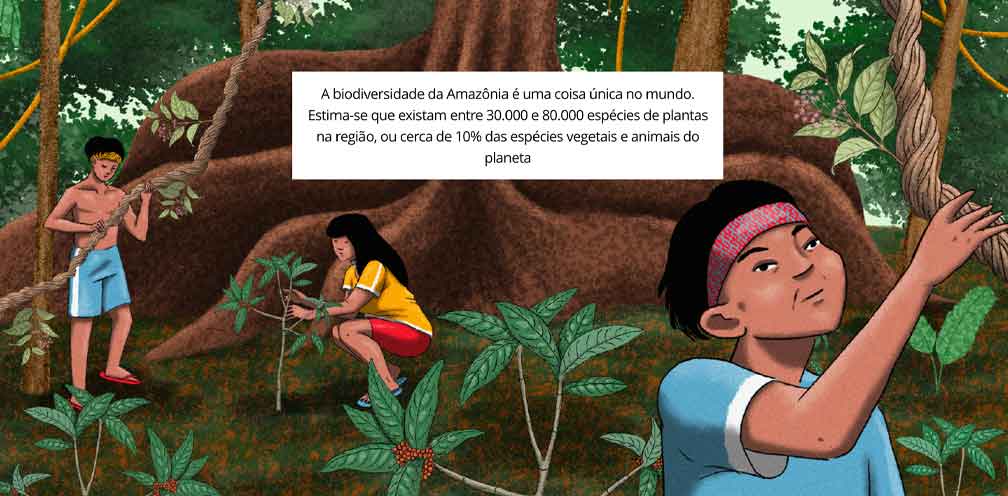
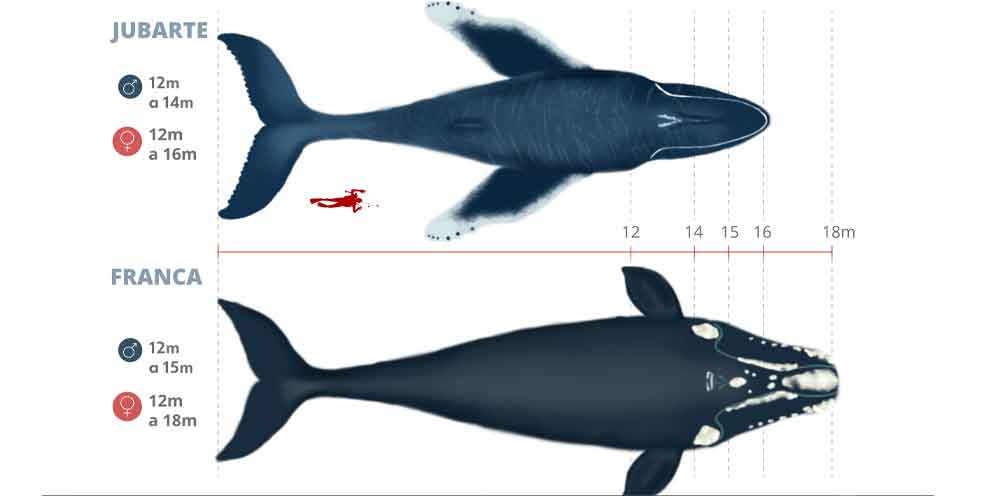
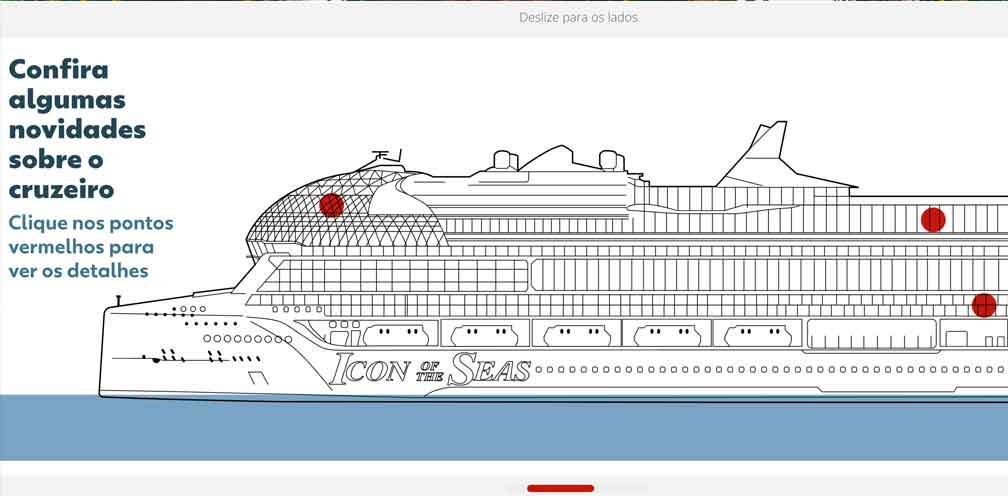
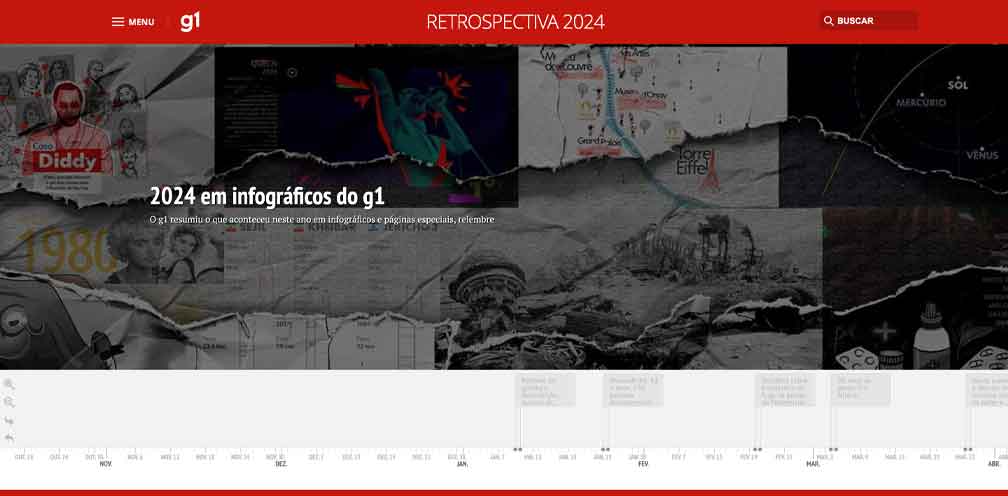
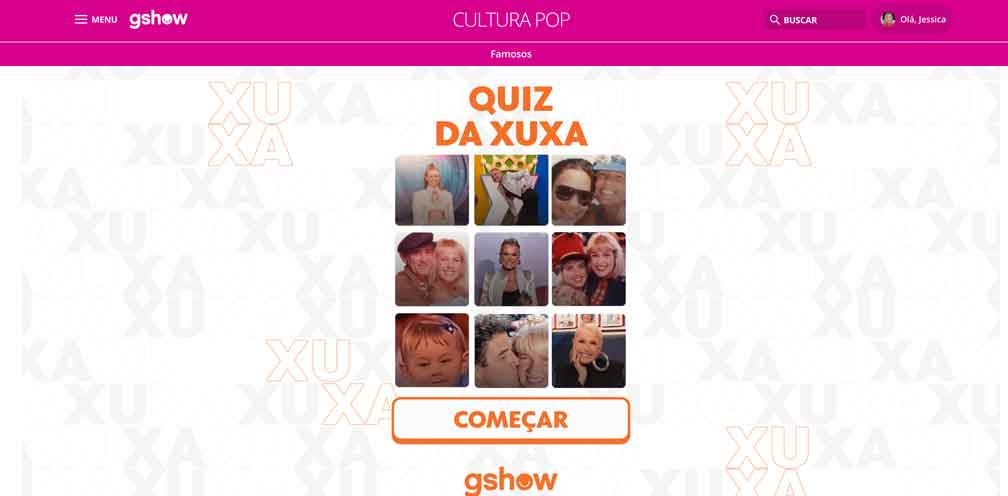
infográficos especiais
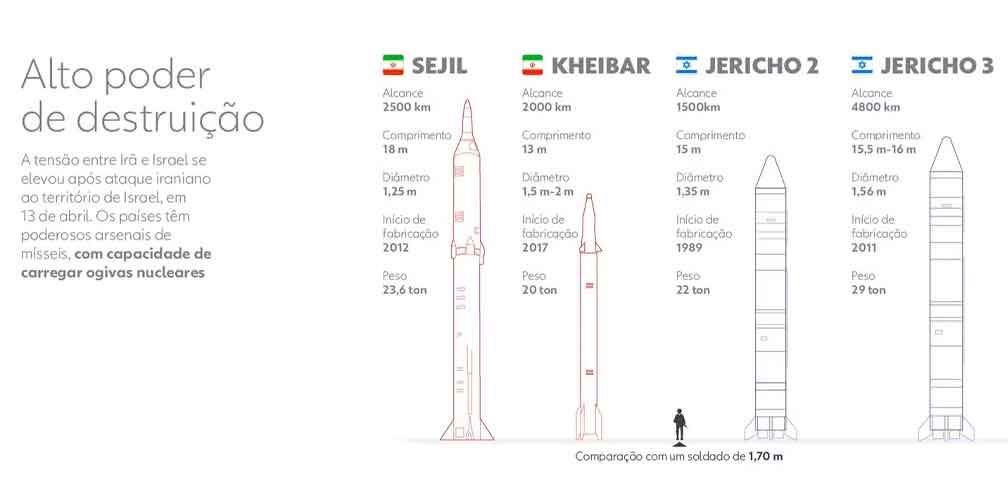
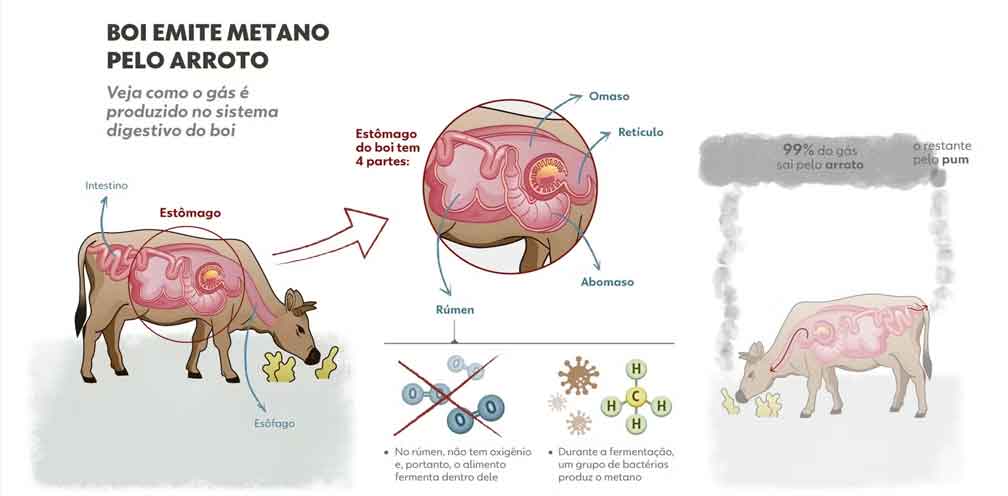
/ 04Minha principal função no Grupo Globo é a infografia, e, por isso, não poderia ser diferente: investimos constantemente na criação de histórias visuais ricas, eficientes e altamente funcionais, sejam elas interativas ou estáticas.
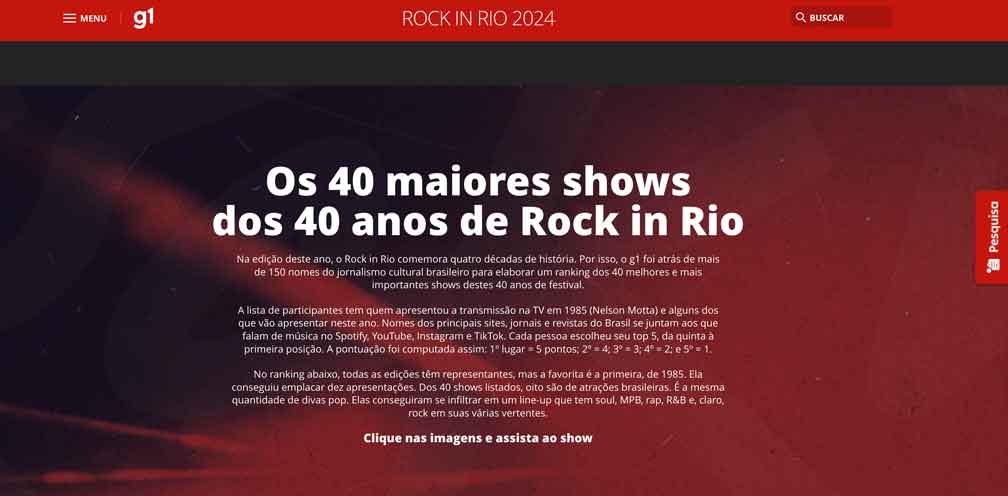
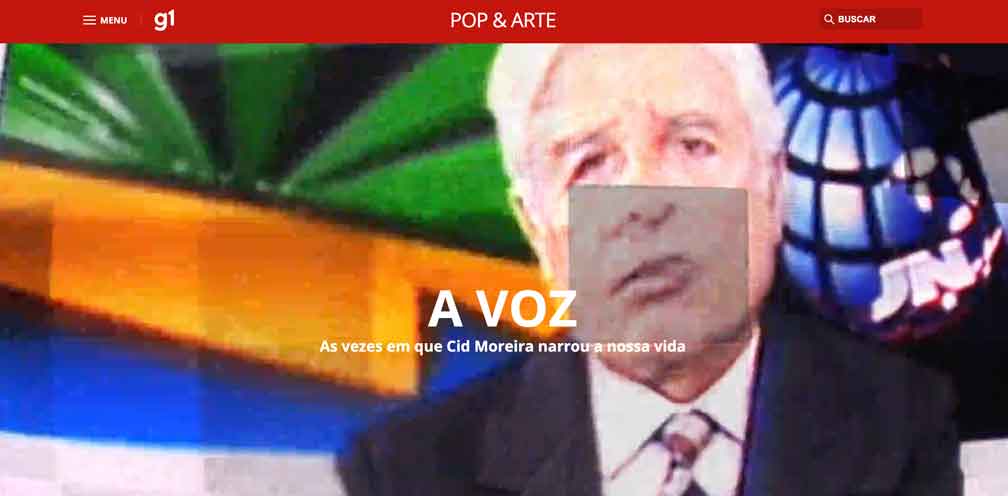
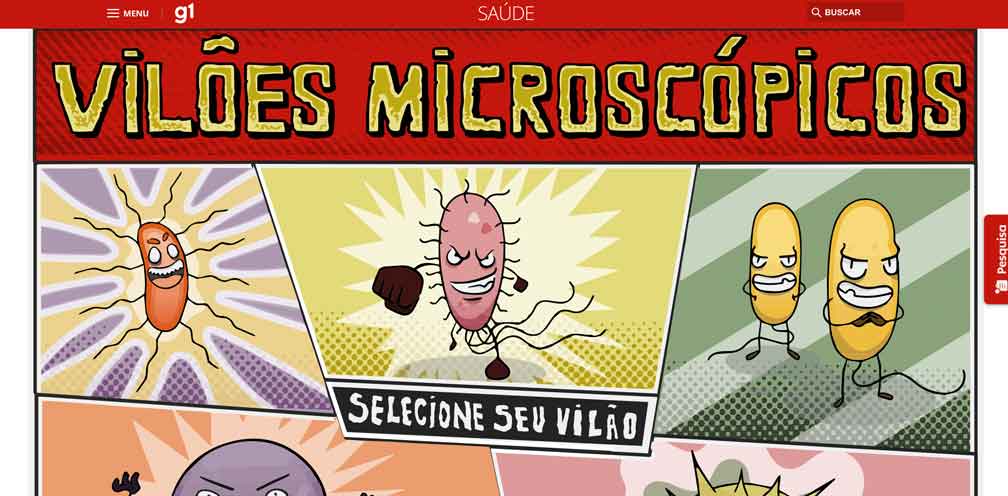
Um dos exemplos desse trabalho foi o desenvolvimento de um novo componente no Backstage para subir imagens em full width, com altura automática. Sim, isso ainda não existia! Uma necessidade aparentemente simples e básica acabou gerando uma solução poderosa, como as imagens acima. Clique nelas para conferir as matérias no ar.
Ocupando toda a tela, o impacto visual é muito maior. Após inúmeros testes e pesquisas com usuários, ficou evidente o ganho gerado na experiência de leitura e no engajamento com as histórias.
Hoje, entregamos pelo menos uma matéria nesse formato por semana. Imagino que você já tenha se deparado com algumas delas no nosso portal. O gshow e o Memória Globo também adotaram a solução, que agora está disponível para todos os outros portais do grupo, como ge, O Globo, Valor Econômico e Editora Globo.
Um dos exemplos desse trabalho foi o desenvolvimento de um novo componente no Backstage para subir imagens em full width, com altura automática. Sim, isso ainda não existia! Uma necessidade aparentemente simples e básica acabou gerando uma solução poderosa, como as imagens acima. Clique nelas para conferir as matérias no ar.
Ocupando toda a tela, o impacto visual é muito maior. Após inúmeros testes e pesquisas com usuários, ficou evidente o ganho gerado na experiência de leitura e no engajamento com as histórias.
Hoje, entregamos pelo menos uma matéria nesse formato por semana. Imagino que você já tenha se deparado com algumas delas no nosso portal. O gshow e o Memória Globo também adotaram a solução, que agora está disponível para todos os outros portais do grupo, como ge, O Globo, Valor Econômico e Editora Globo.
autonomia
liberdade criativa
aumento de foco na leitura
Todos os dias nos perguntamos: o que podemos criar para tornar nosso ecossistema ainda mais rico e inspirador?
Fiquem de olho nos portais Globo, porque muitas novidades incríveis estão a caminho!
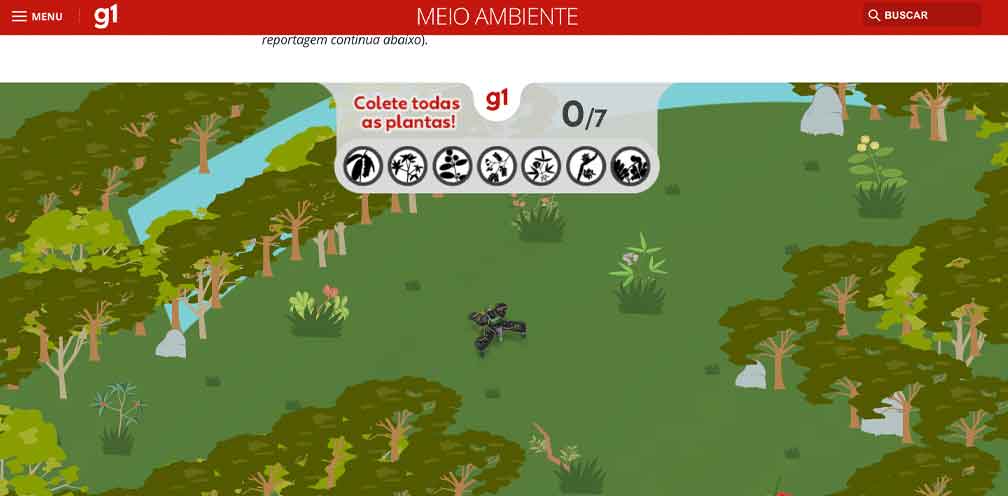
games e interações
/ 05Nosso trabalho precisa ser divertido, leve e cheio de novidades e desafios para manter o time engajado, focado e sempre em busca de novas ideias. Mas como fazer isso todos os dias em um ambiente de alto desempenho, com prazos curtos – ou praticamente inexistentes –, trabalhando com conteúdo factual e necessidades diárias de melhoria contínua nas soluções para contar histórias?
Inventando mais coisas para fazer. E se criássemos games? E se desenvolvêssemos mini jogos? A primeira reação foi: "Isso não faz o menor sentido, vamos ficar ainda mais sobrecarregados... E quem vai codar tudo isso?"
Mas a ideia não era impossível. Eu já havia feito experimentações na agência Lux para a Qualicorp usando o Buildbox e sabia que bastava alguém interessado no tema para se desenvolver nessa direção. Dito e feito: um designer que ainda era estagiário topou o desafio. Hoje, essa iniciativa se tornou uma das nossas principais frentes, permitindo a criação de novos formatos e soluções com grande potencial viral.
Atualmente, utilizamos o Construct, e esse tipo de entrega passou a ser mais uma das nossas competências. Mais do que isso: ajudou a transformar o time. De um grupo focado apenas em arte, nos tornamos uma equipe criativa, capaz de desenvolver narrativas visuais interativas para os portais g1 e gshow.
Inventando mais coisas para fazer. E se criássemos games? E se desenvolvêssemos mini jogos? A primeira reação foi: "Isso não faz o menor sentido, vamos ficar ainda mais sobrecarregados... E quem vai codar tudo isso?"
Mas a ideia não era impossível. Eu já havia feito experimentações na agência Lux para a Qualicorp usando o Buildbox e sabia que bastava alguém interessado no tema para se desenvolver nessa direção. Dito e feito: um designer que ainda era estagiário topou o desafio. Hoje, essa iniciativa se tornou uma das nossas principais frentes, permitindo a criação de novos formatos e soluções com grande potencial viral.
Atualmente, utilizamos o Construct, e esse tipo de entrega passou a ser mais uma das nossas competências. Mais do que isso: ajudou a transformar o time. De um grupo focado apenas em arte, nos tornamos uma equipe criativa, capaz de desenvolver narrativas visuais interativas para os portais g1 e gshow.
experimentação
storytelling
narrativa interativa
desenvolvimento criativo
E se transformássemos as histórias que contamos em jogos?
Foi essa ideia – e as experimentações que fizemos – que nos levou a participar da criação dos primeiros games do G1, como Soletra, Dito, Sudoku, entre outros.
vamos conversarvamos conversarvamos conversarvamos conversar
vamos conversarvamos conversarvamos conversarvamos conversar
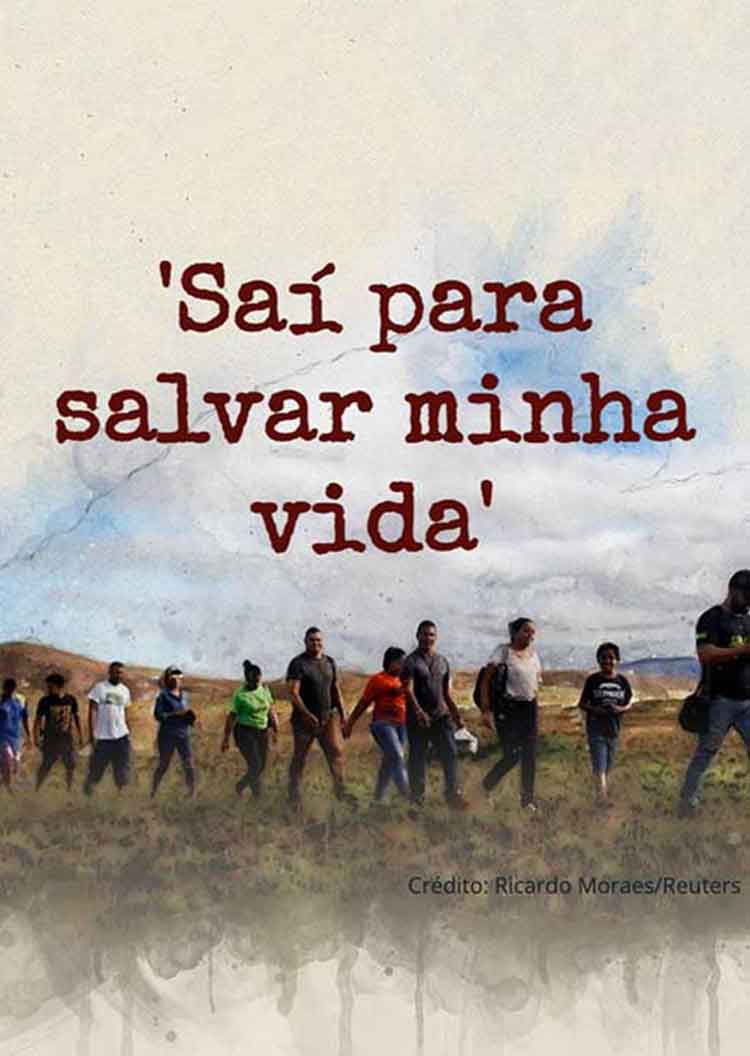
'Saí para salvar minha vida'
- storytelling
- interface
- infografia
- motion
Somos 8 bi e agora?
- storytelling
- narrativa visual
- desenvolvimento
- coordenação
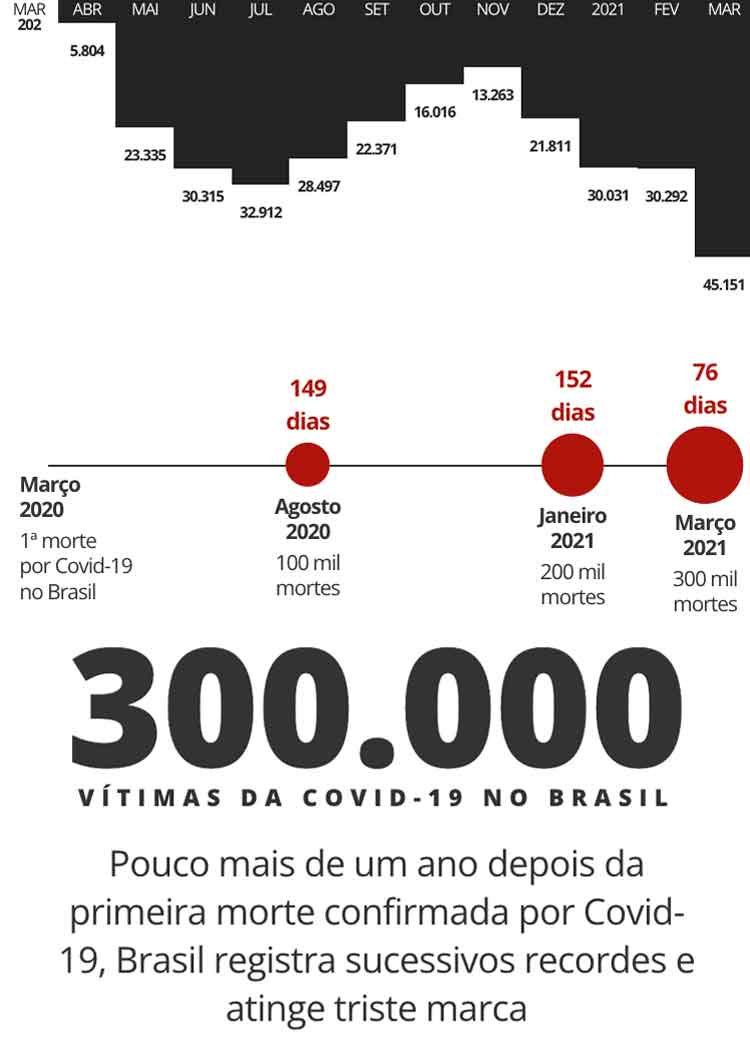
300 mil vítimas da Covid-19
- storytelling
- narrativa visual
- infografia
- coordenação
Caso Diddy - a teia
- storytelling
- design
- inovação tecnológica
- coordenação
Justiça 2 - Globoplay
- storytelling
- design
- desenvolvimento
- coordenação
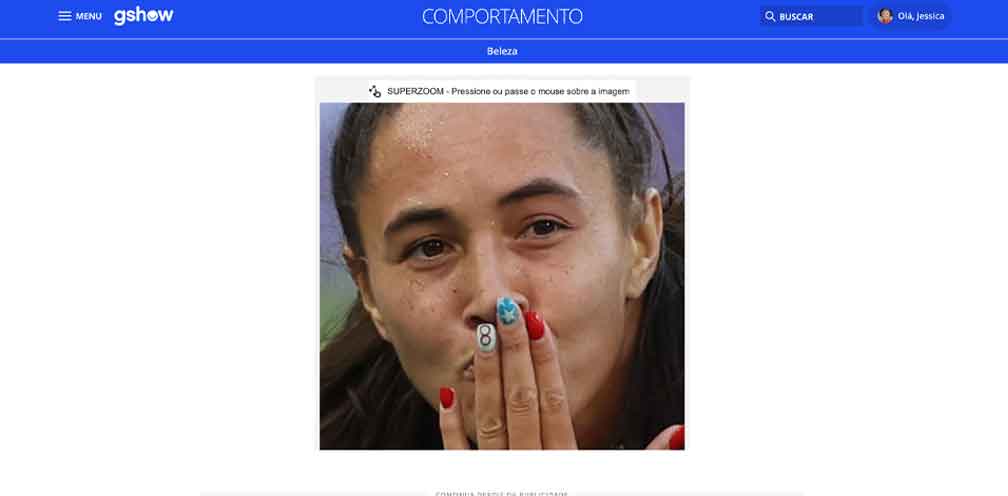
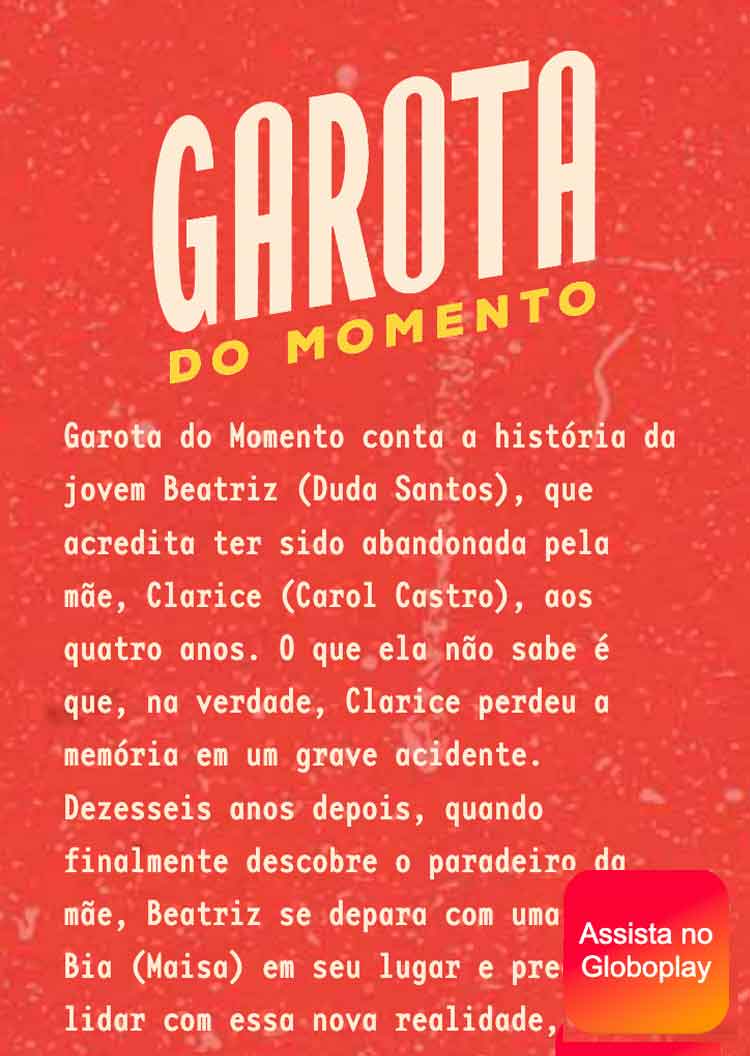
Garota do momento
- storytelling
- design
- desenvolvimento
- coordenação
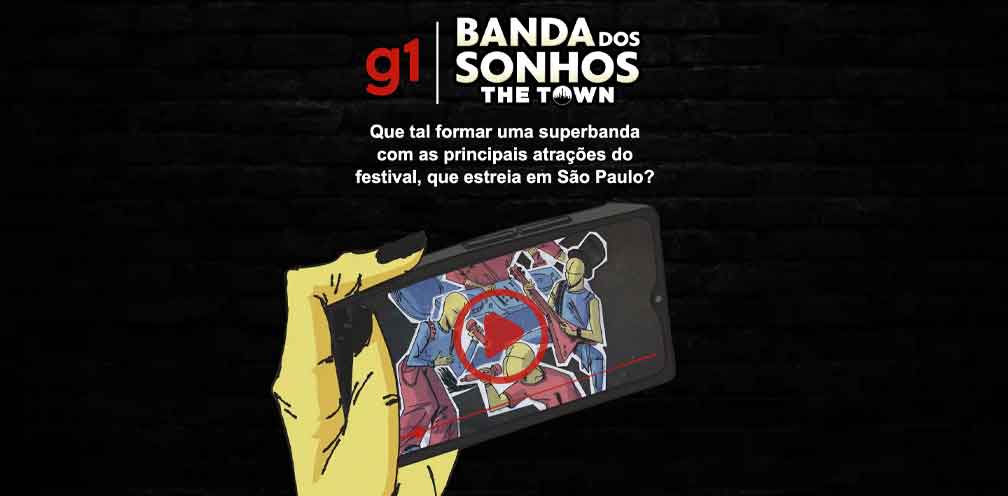
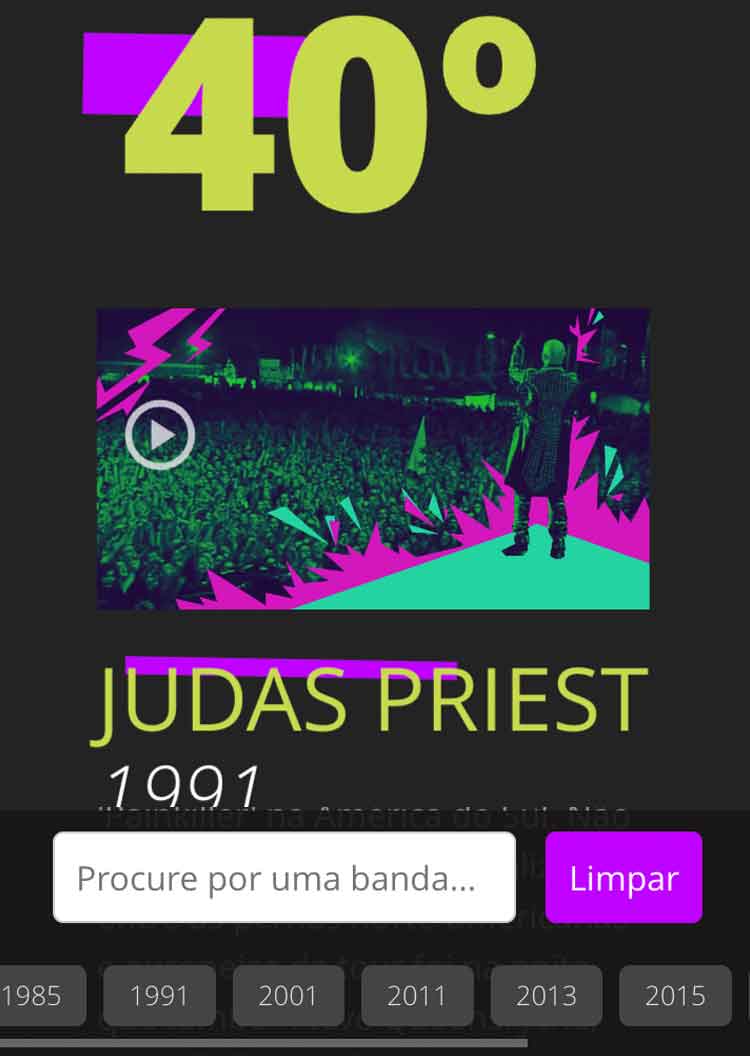
40 maiores show do RIR
- storytelling
- interface
- desenvolvimento
- coordenação
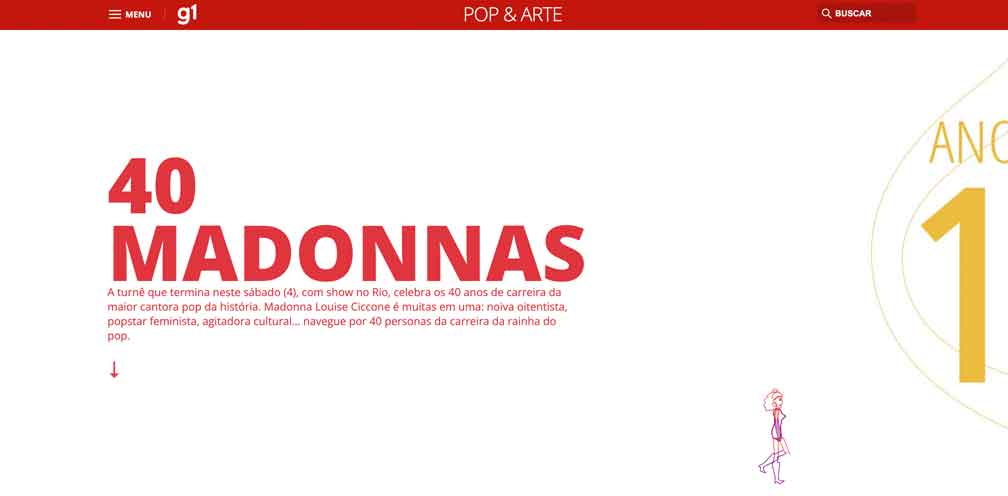
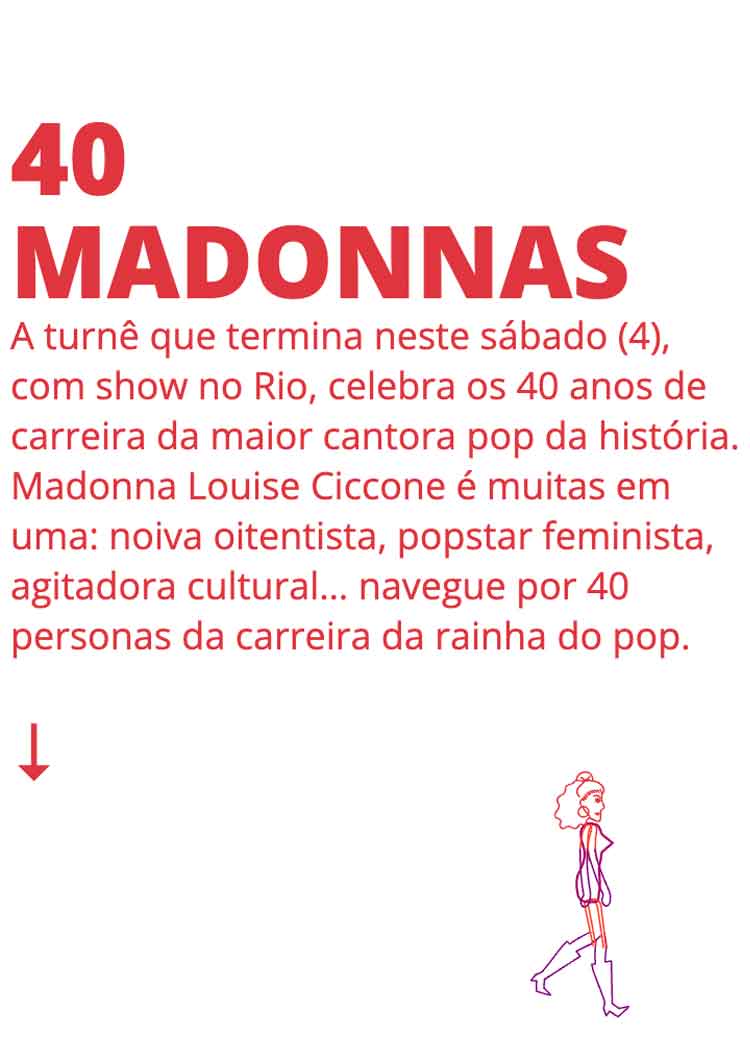
40 Madonnas
- storytelling
- interface
- desenvolvimento
- coordenação
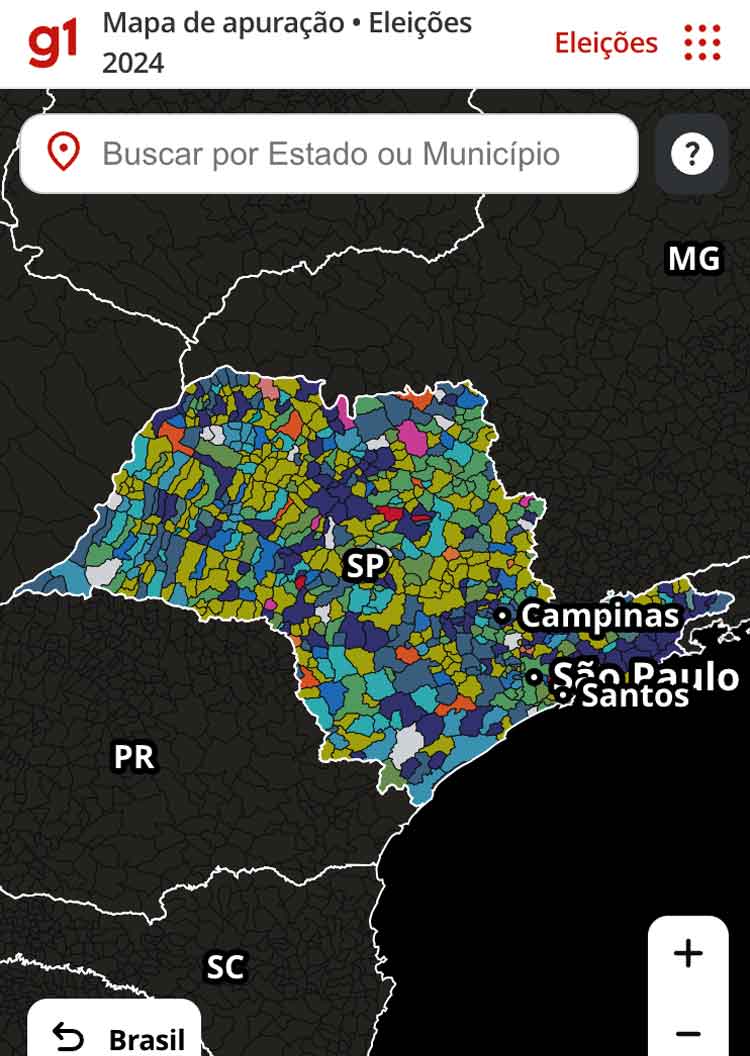
Eleições 2024 - Apuração
- dataviz
- infografia
- ux/ui
- coordenação
O jogo - globoplay
- storytelling
- narrativa visual
- desenvolvimento
- coordenação
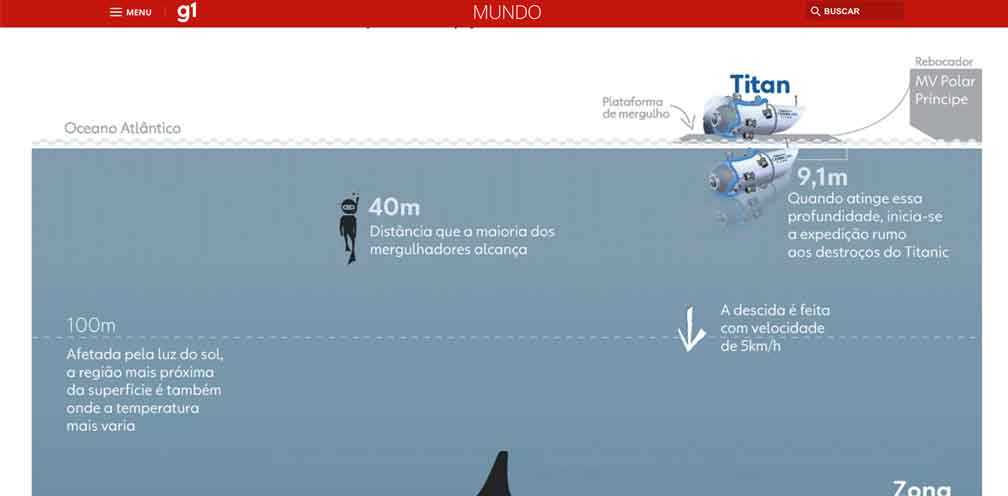
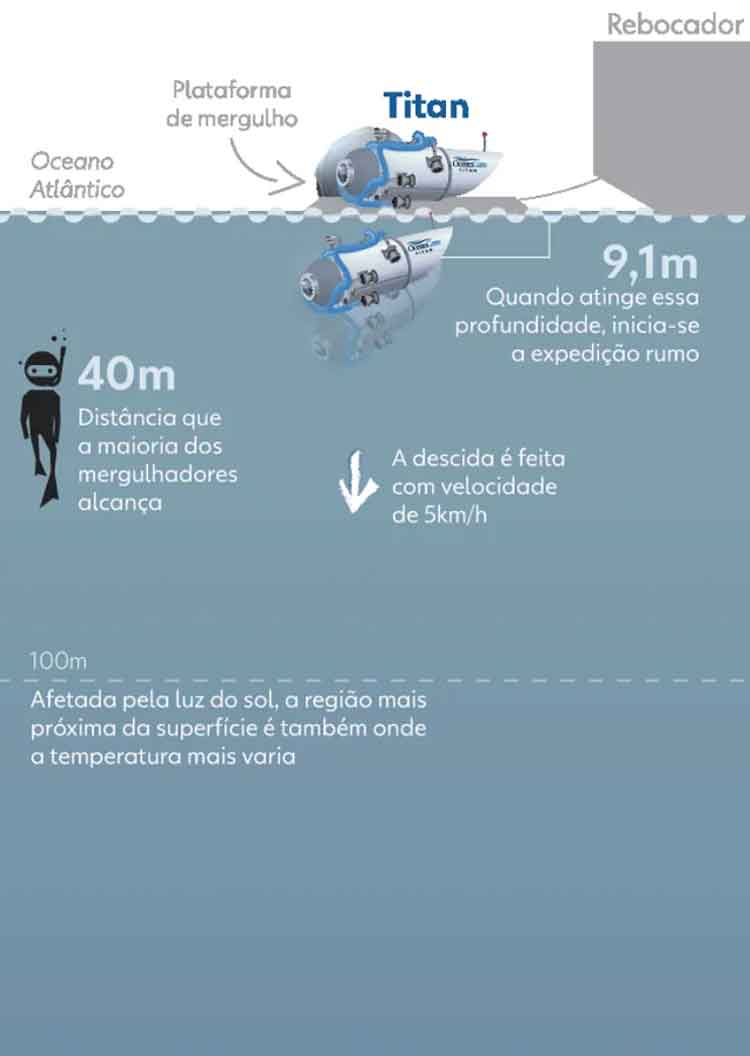
Onde está o Titanic?
- storytelling
- infografia
- narrativa visual
- coordenação
500 mil mortes
- storytelling
- narrativa visual
- inovação tecnológica
- coordenação
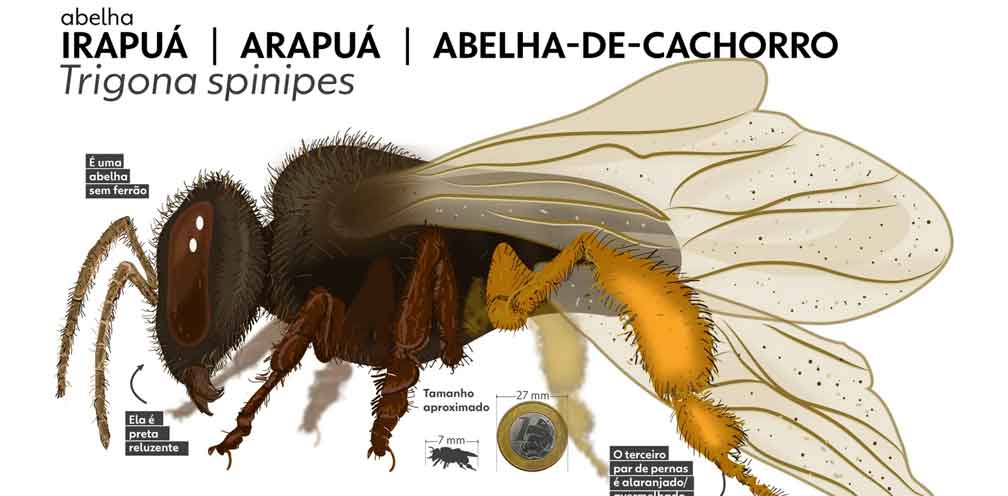
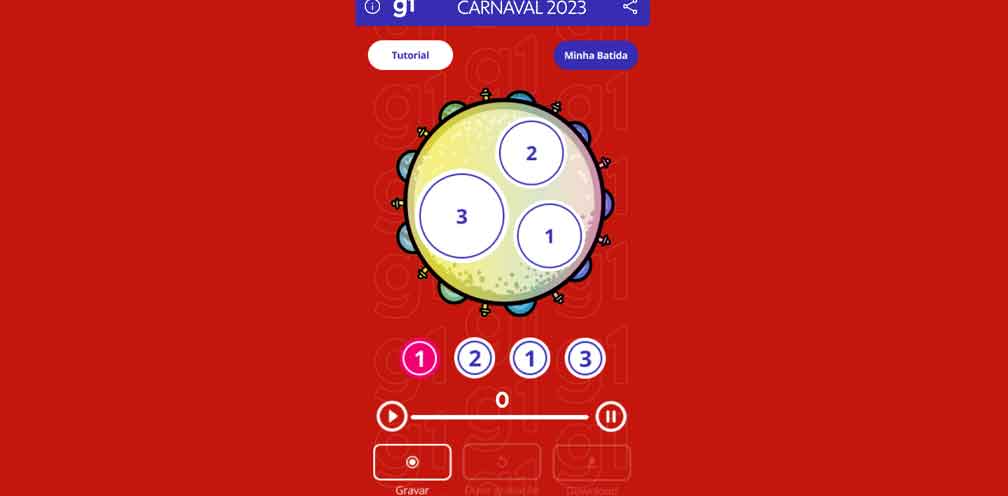
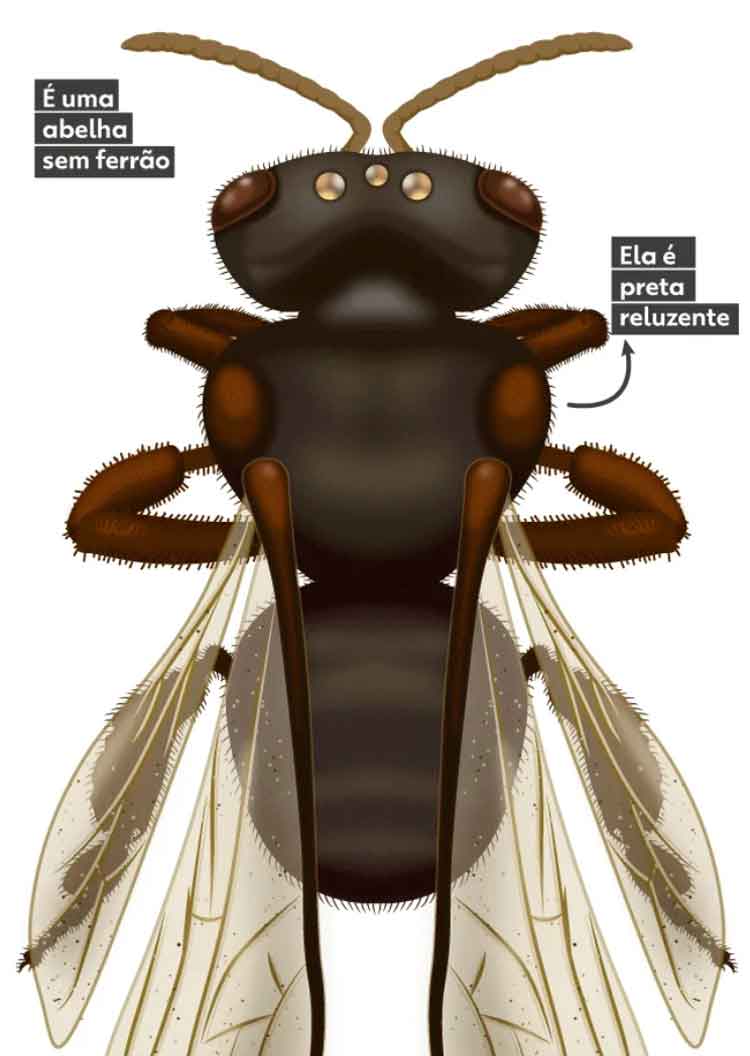
Abelha pretinha, conhece?
- storytelling
- game
- inovação tecnológica
- coordenação
Lollakart 2023
- game
- inovação tecnológica
- desenvolvimento
- coordenação
Jogo do Tigrinho inspira hits
- interatividade
- design
- desenvolvimento
- coordenação
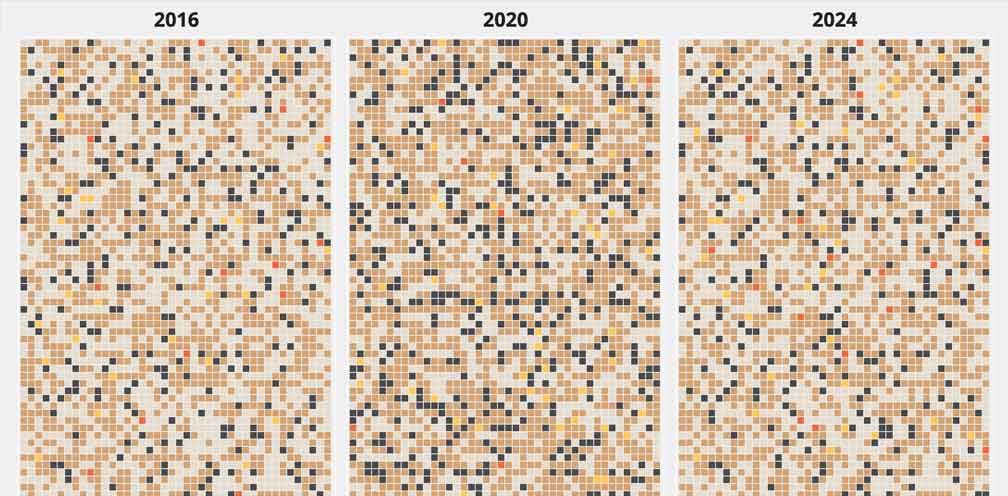
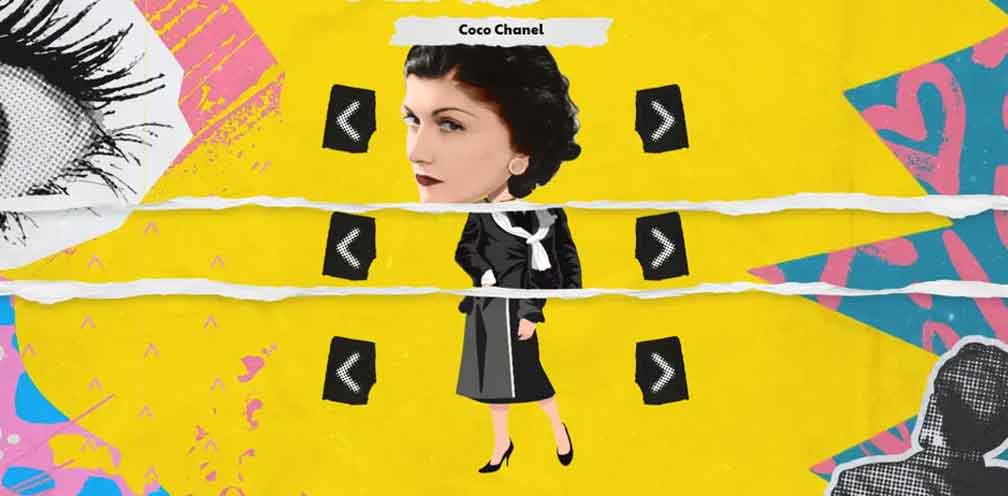
Candidatos mudam de raça
- dataviz
- infografia
- desenvolvimento
- coordenação
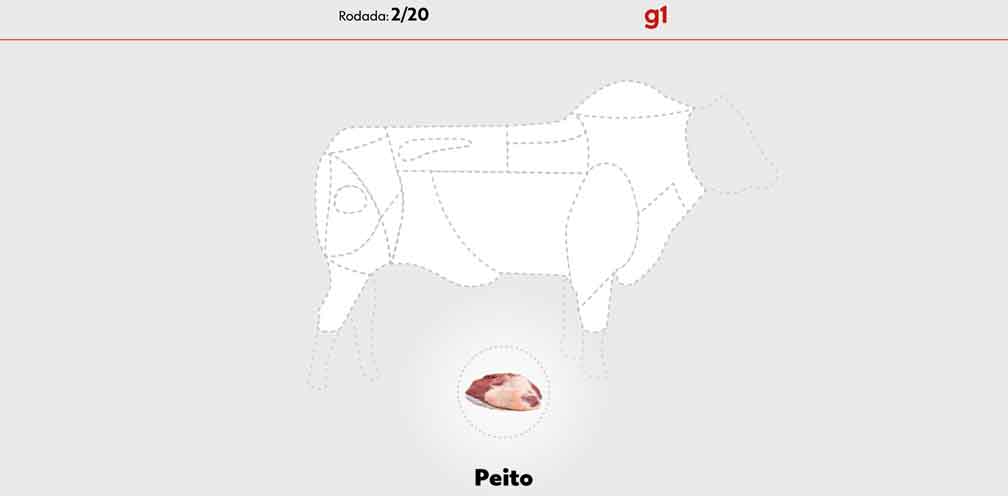
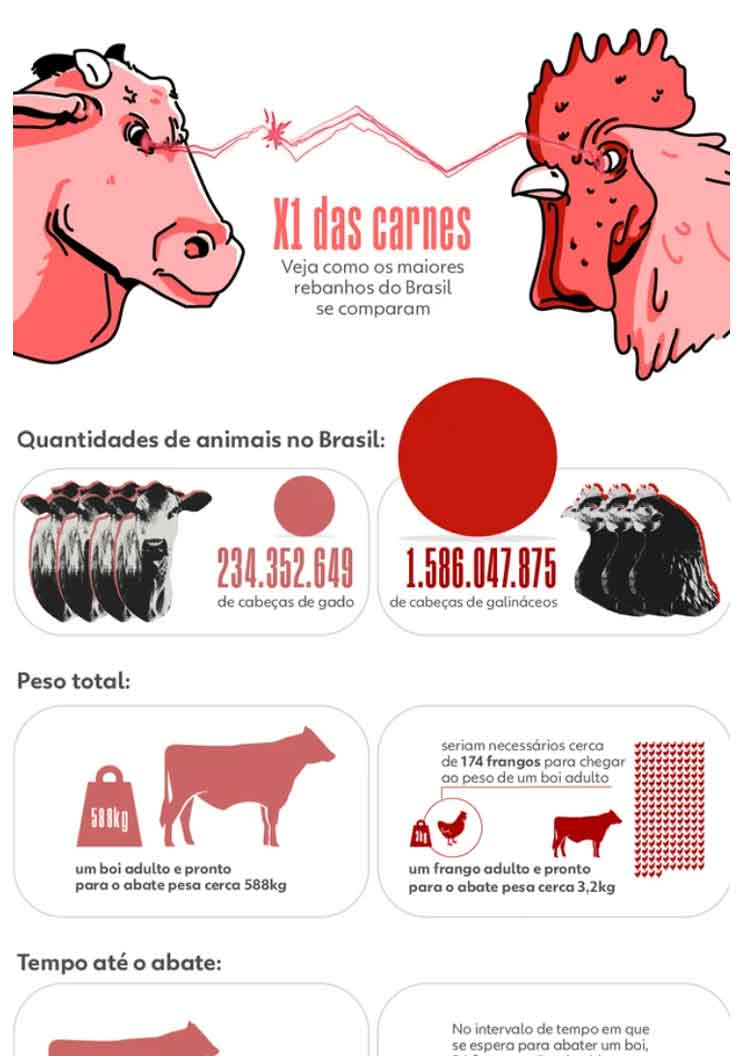
Mais gado que gente
- storytelling
- infografia
- dataviz
- coordenação
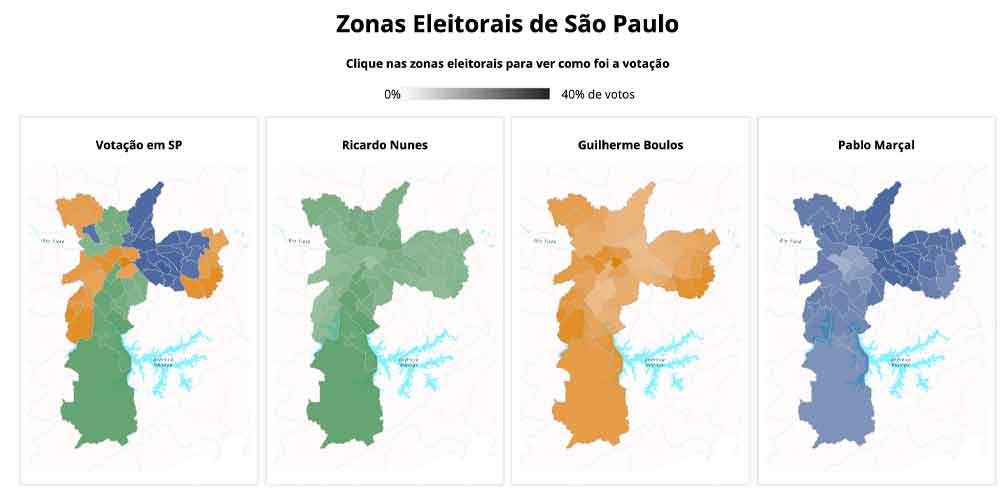
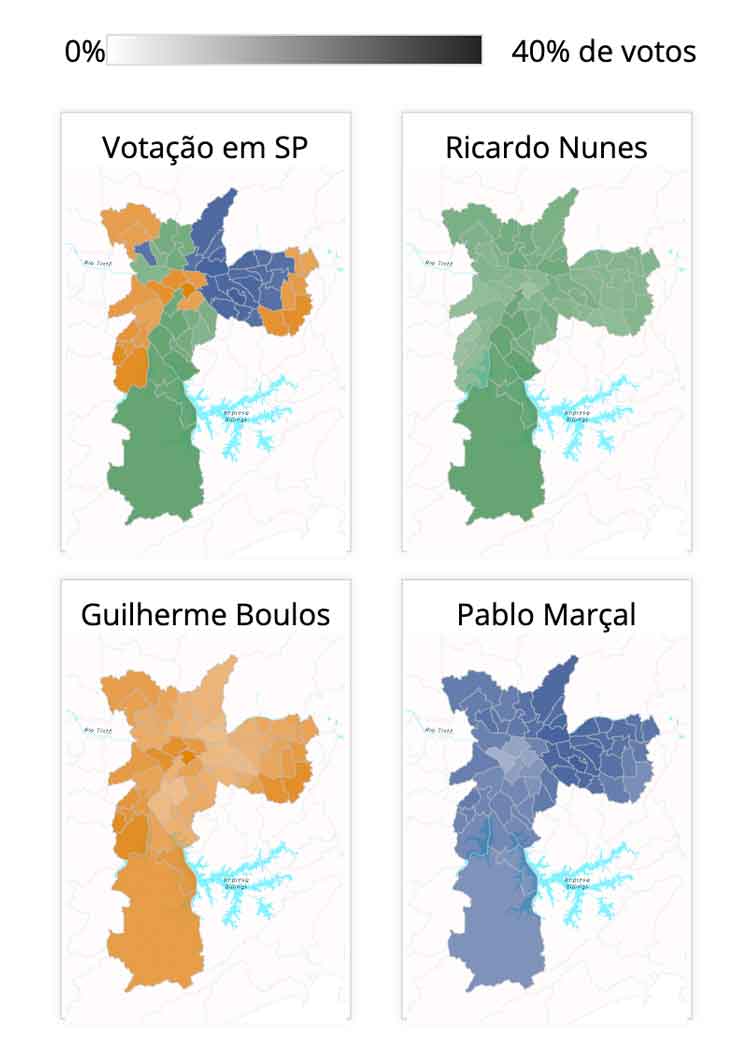
Votação em SP
- dataviz
- infografia
- desenvolvimento
- coordenação
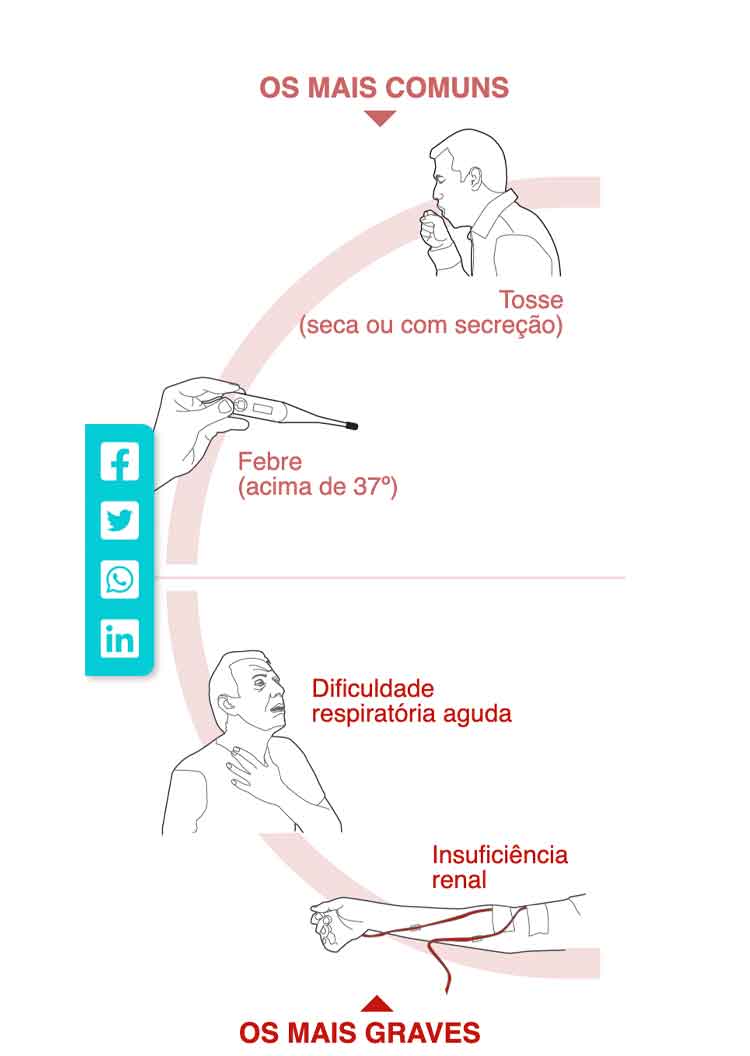
COVID-19 - o que se sabe?
- storytelling
- infografia
- desenvolvimento
- inovação tecnológica
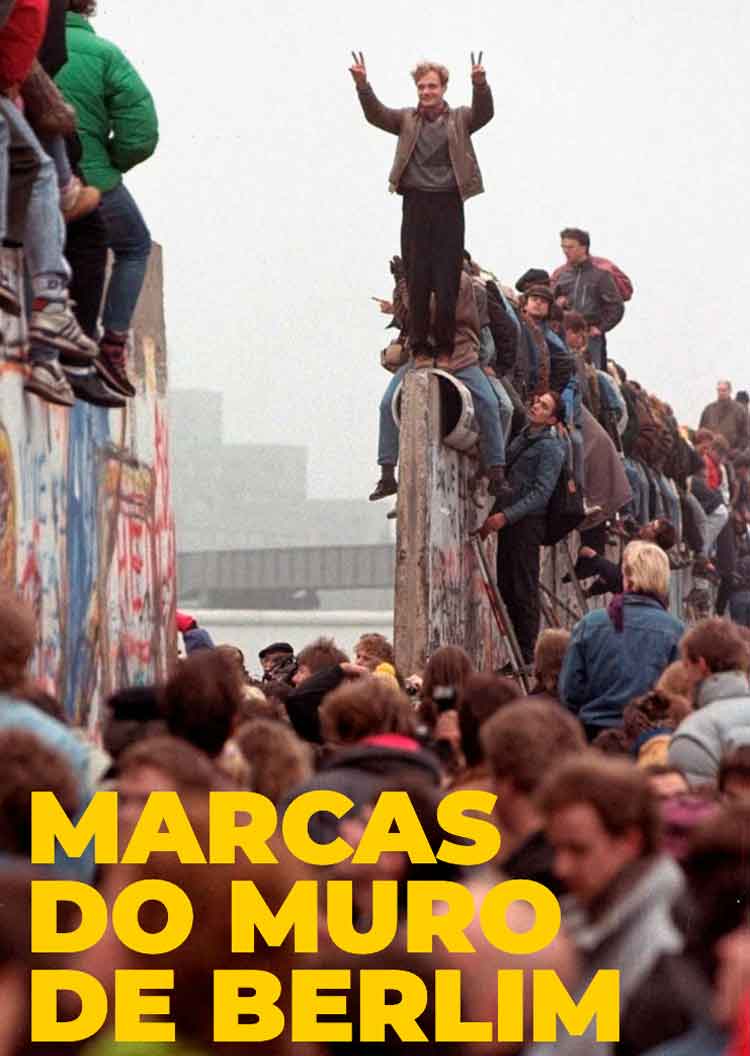
Marcas do muro de Berlim
- storytelling
- inovação tecnológica
- infografia e motion
Pagers e walkie-talkies na guerra
- storytelling
- narrativa visual
- infografia
- coordenação
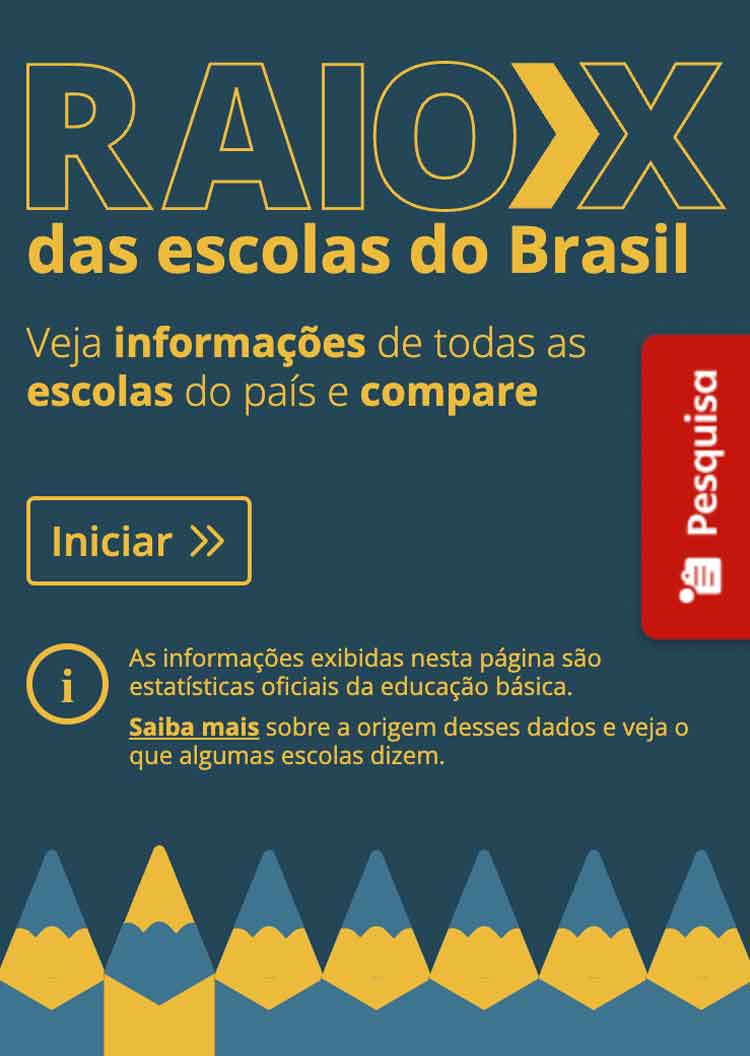
Raio-x da educação
- produto digital
- interface
- infografia
- dataviz
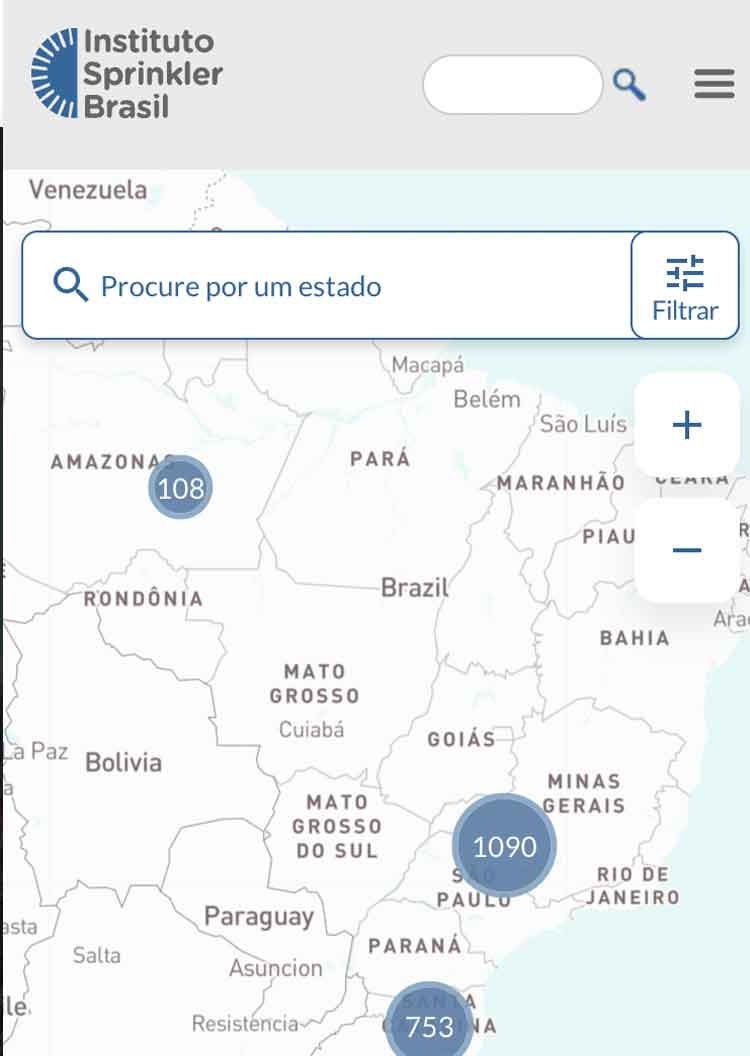
Mapa de incêndios
- produto digital
- interface
- dataviz
- coordenação
São Paulo no céu e no subsolo
- storytelling
- inovação tecnológica
- interface e narrativa visual
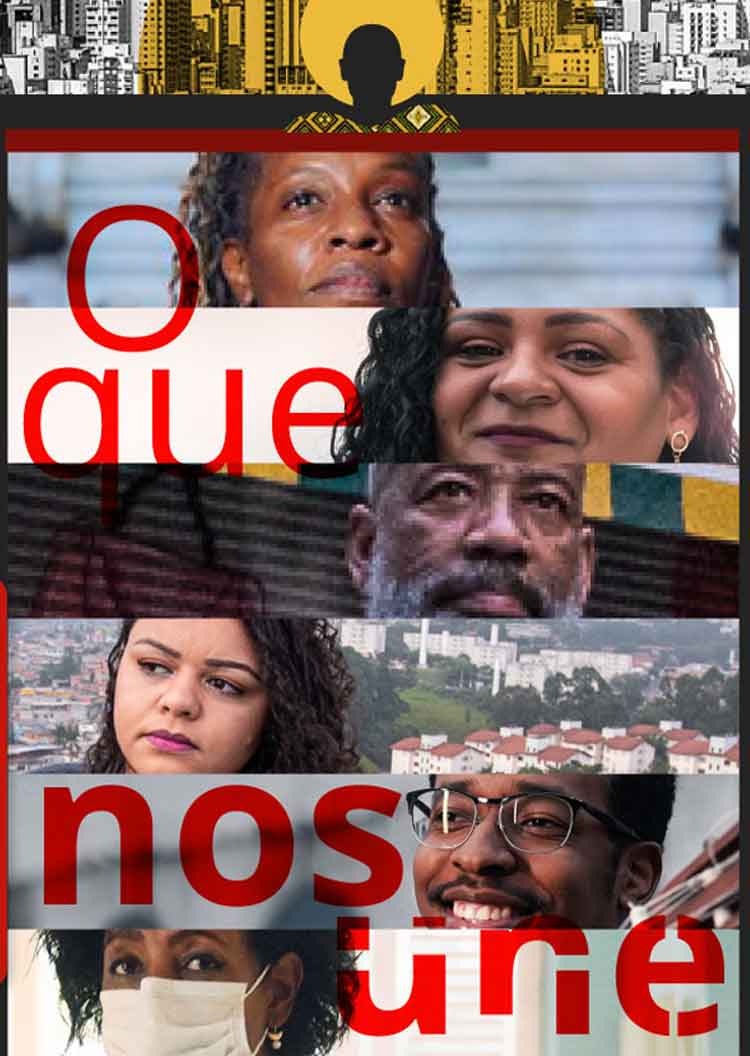
O que nos une
- storytelling
- design
- desenvolvimento
- coordenação